How To Change Footer From Previous Page
Subsequently installing WordPress, y'all'll notice some WordPress branded re-create at the lesser of your webpages that reads "Proudly powered by WordPress." This is the default text that appears on all new WordPress websites in the footer.
What is a WordPress footer?
A WordPress footer is the section of your WordPress website that typically appears at the lesser of every spider web page after the master content. Past default, it contains copyright that reads 'Proudly powered by WordPress.' The WordPress footer is usually designated in the footer.php template file.
To your visitors, the default text can seem unprofessional and even out of place. So, it makes sense not to brandish a default footer on your WordPress website. Yous'll exist relieved to know that you tin remove it or edit it to your specifications should you choose to display more pertinent branded information like the logo, copyright notice, or a link to your privacy policy.
To learn what to put in a website footer, check out Website Footers: All-time Blueprint Practices & Examples.
A customized footer volition help visitors identify with your make. Read on to acquire how to remove and/or edit the footer on your site.
Is Information technology Legal to Remove "Proudly Powered By WordPress"?
In short: Yes. WordPress is open-source software. Information technology's designed to allow anyone to change the source lawmaking.
Yous have the ability to modify your default WordPress templates. You won't exist breaking any laws if y'all modify your footer to fit your company'southward brand.
But before yous make any changes, you'll desire to backup your WordPress website. This proactive step ensures that you can quickly restore your site if you make a mistake. Whether you're editing your footer or doing a full redesign, it'due south a proficient addiction to backup your site.
How to Edit a Footer in WordPress
There are a few mutual methods to edit WordPress footers: removing the footer completely, changing the copyright expanse using the congenital-in Customizer, using a footer widget, revising the footer.php code, or using a theme builder. The method yous choose will depend on the specific theme you're using and what volition work best for your goals.
Method ane: How to Remove WordPress Footer
If yous simply desire to remove the footer birthday, the easiest solution is using a plugin.
WordPress plugins extend the functionality of your site. It's an easy solution when you want to brand small-scale tweaks or major changes to your site. Plus, information technology requires no coding feel. Follow the steps beneath to edit your footer with a plugin.
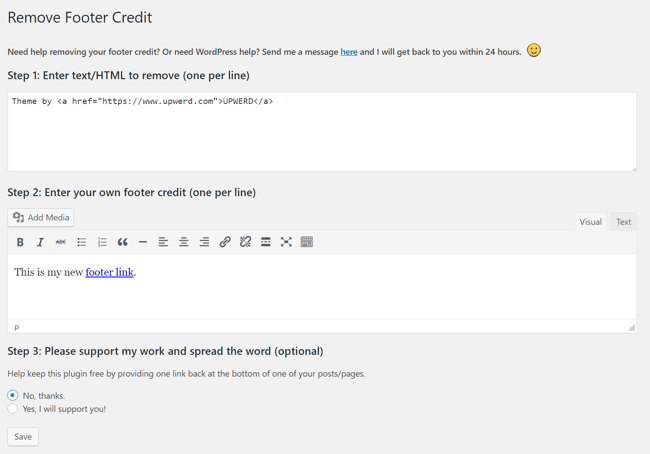
1. Install and activate the Remove Footer Credit plugin.

Image Source
2. Go to Tools > Remove Footer Credit.
3. Enter the text or HTML you would like to remove in the showtime text field. Then, add your own footer text to the second text field.

4. Click Save.
If the above option doesn't work for you or you want to exercise some more advanced edits, read on for additional ways to make changes to the default branded footer.
Method 2: How to Modify the Copyright Footer in WordPress
Near theme developers know that you'll want to edit their default footers. So, they commonly offer a built-in option in the theme to make changes.
Every WordPress theme is unlike. So, this setting may be available in different sections within the theme.
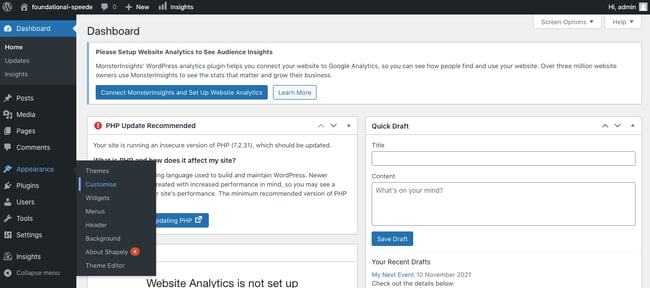
1. Log in to the WordPress dashboard.
2. Go to Appearance > Customise.

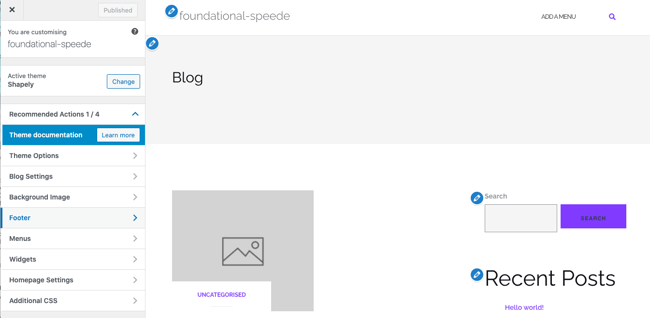
3. Look to see if you take a Footer pick.

4. If y'all do, select Footer > Lesser Bar. From there, you'll be able to disable the footer or put in your own text.
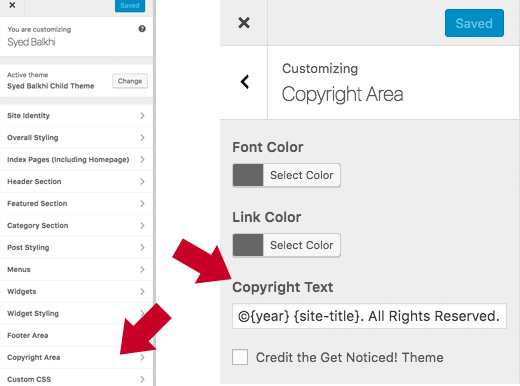
5. If you accept the Copyright Surface area option . If you practise, you can make changes to this footer also.

Image Source
If your theme does not accept these presets congenital in, yous'll have to remove the default WordPress footer using another method. We've included other options below.
Method 3: How to Edit WordPress Footer Widgets
Some WordPress themes use widgets to add specific features, like footers.
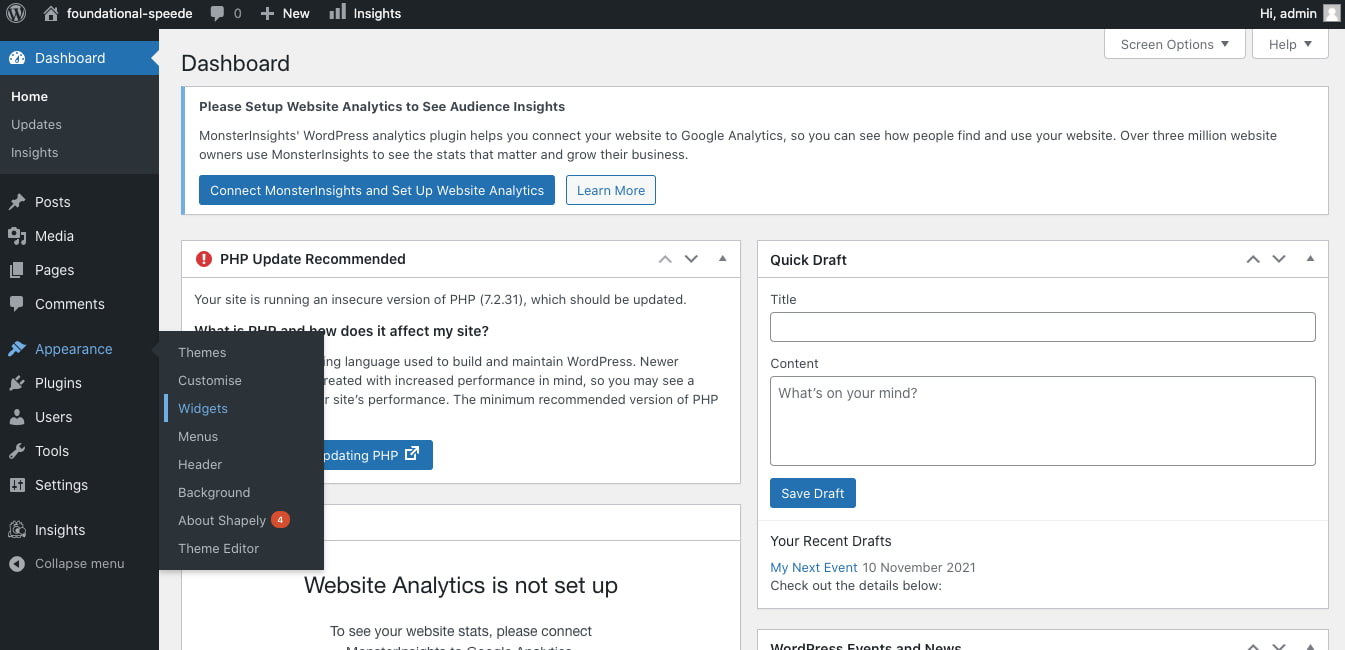
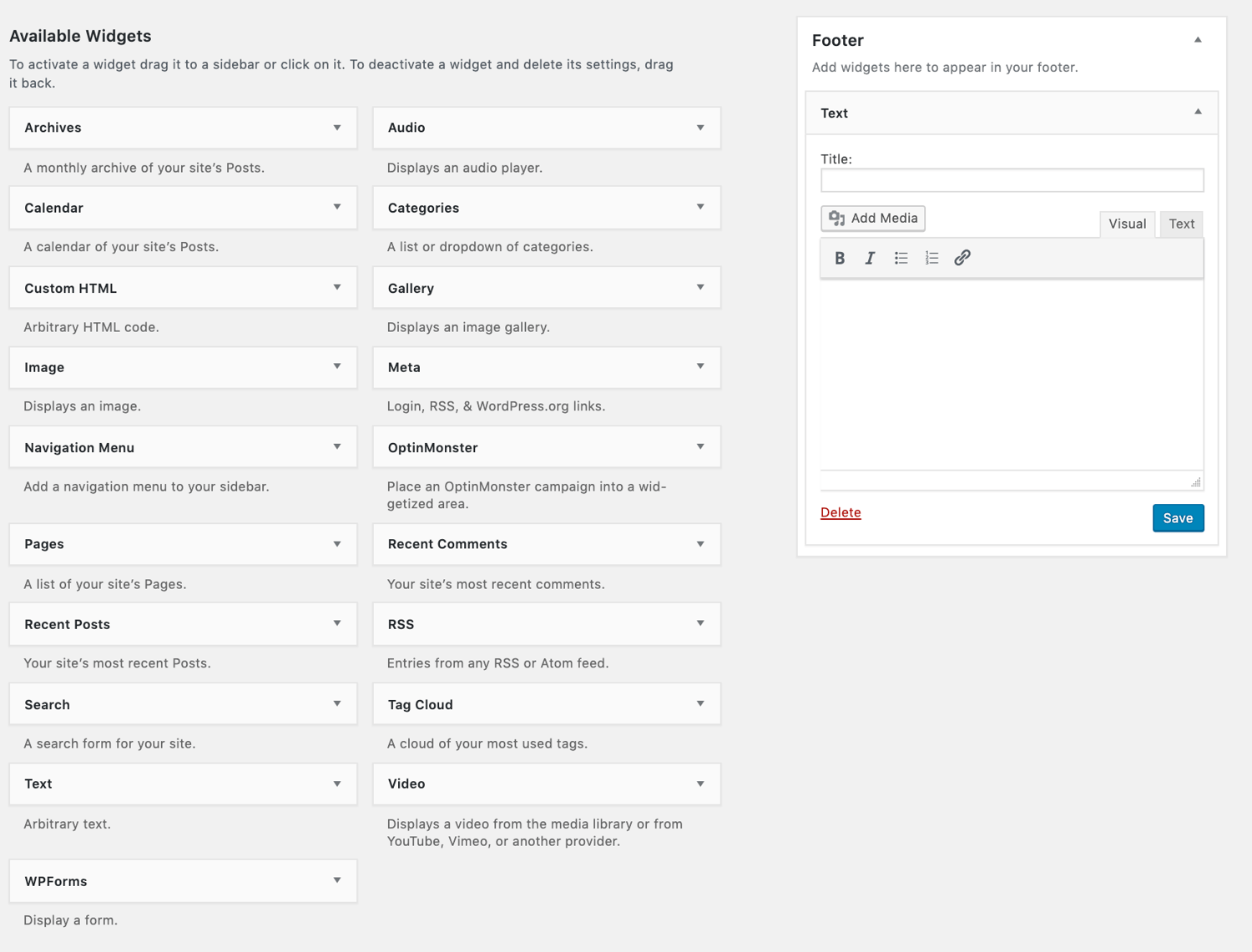
1. You tin find your footer widget by going to Appearance > Widgets.

2. On the right, yous'll notice the footer widget section, Footer.
three. From the list on the left, drag and drop the Text widget underneath the Footer .
four. Click the downwards arrow and and then add your content in the text field.

Method 4: How to Edit WordPress Footer PHP File
The footer is divers in a WordPress template file as footer.php. You lot tin edit the file by going to Appearance > Theme Editor. Then, follow the steps below.
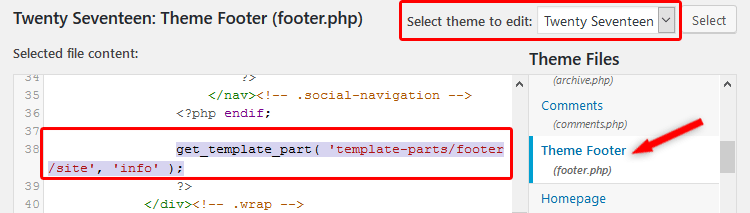
ane. Select the specific theme in the correct-paw corner.
2. Locate the theme footer (footer.php) under Theme Files on the righthand side. You can apply Crtl+F to find it if you're having trouble.
3. Observe this PHP lawmaking:
get_template_part( 'template-parts/footer/site', 'info' );
 Epitome Source
Epitome Source
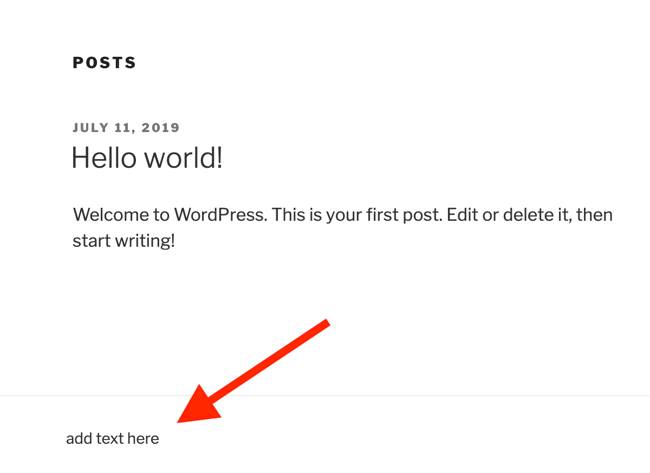
four. Supersede the PHP code with the code beneath and change "add together text here" with your specific content.
//get_template_part( 'template-parts/footer/site', 'info' );
repeat "add together text here";
?>
5. Printing the Update File button.
The terminal result will look like this:

Method 5: How to Edit the WordPress Footer through Your Theme
Theme builders arrive piece of cake for yous to tweak your website to friction match the wait and feel of your make. Well-nigh theme builders come with a congenital-in footer plugin.
For instance, Jupiter X lets y'all customize your footer with the help of a elevate-and-drop visual editor. You can add, change, and remove the widgets in existent fourth dimension. There are likewise dozens of prepare-made footer templates available if you're in a hurry.
The Themify Builder is some other intuitive page designer. You tin can remove the default copyright information and create custom footers with a few simple clicks.
Elementor as well offers dynamic templates to build beautiful pages with no coding skills. Allow's walk through the process of editing the WordPress footer with Elementor beneath.
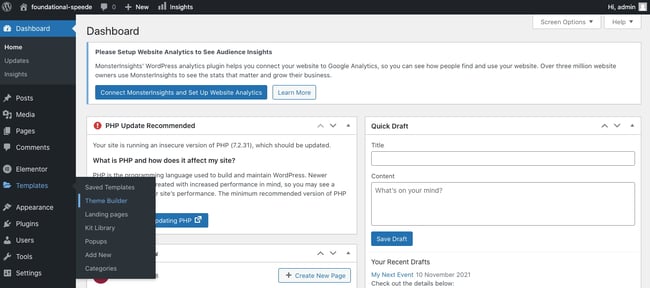
one. Log in to your WordPress dashboard.
2. Click Templates > ThemeBuilder.

3. Click the plus icon next toFooter in the left panel.
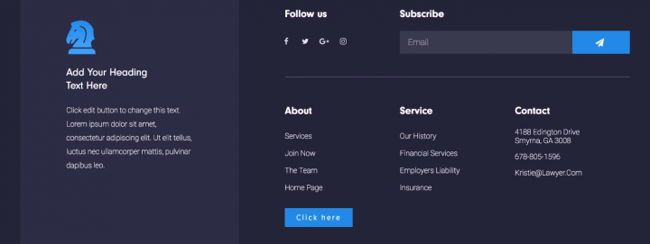
4. You can either choose a premade footer block from the library, or exit out and create one from scratch. Here'due south an example of a premade footer block:

Image Source
five. When you're fix, click Publish .
6. Yous can click Add Condition to cull where to publish the footer or stick with the default choice (ie. the entire site).
Mistakes When Editing a Footer in WordPress
Editing any part of your website is a big deal. A harmless error can temporarily close down your entire website. Hither are a few mutual mistakes to avert when editing your footer.
1. Using CSS to hide the links.
One method of removing the footer involves adding the following code snippet to the CSS editor.
.site-info{display: none;}
This method works just by hiding the links in your footer. However, hiding links was a common trick used in black lid SEO (search engine optimization) to boost website rankings in search engines. Google sees this activity as a violation of its website guidelines and may penalize your site as a result. Then, we recommend avoiding this method altogether.
2. Not reading the license documentation.
Third-party themes may take stipulations in their license agreements that could restrict you from removing copyright notices. Y'all'll desire your legal team to contact the theme developer with any questions or concerns.
Removing WordPress Branding from Your Footer
Editing your site footer removes unwanted copy and helps you create a customized look that your visitors will come up to recognize each time they come in contact with your make.
Editor's notation: This mail service was originally published in January 2020 and has been updated for comprehensiveness.

Source: https://blog.hubspot.com/website/how-to-edit-footer-in-wordpress
Posted by: kintzelsishomistend.blogspot.com


0 Response to "How To Change Footer From Previous Page"
Post a Comment